Web Starter Kit は NodeJS、NPM、Sassに依存しているらしい。
で、入っているか調べて、入っていなかったら、次のページで緑色のボタンを押してね。
Node.js
https://nodejs.org/
NPMは、Node.jsと一緒に自動的にインストールされるみたいです。
Node.js
https://nodejs.org/
NPMは、Node.jsと一緒に自動的にインストールされるみたいです。
続いて、Sassをインストール。
え?NPMを入れたら、使えるの?
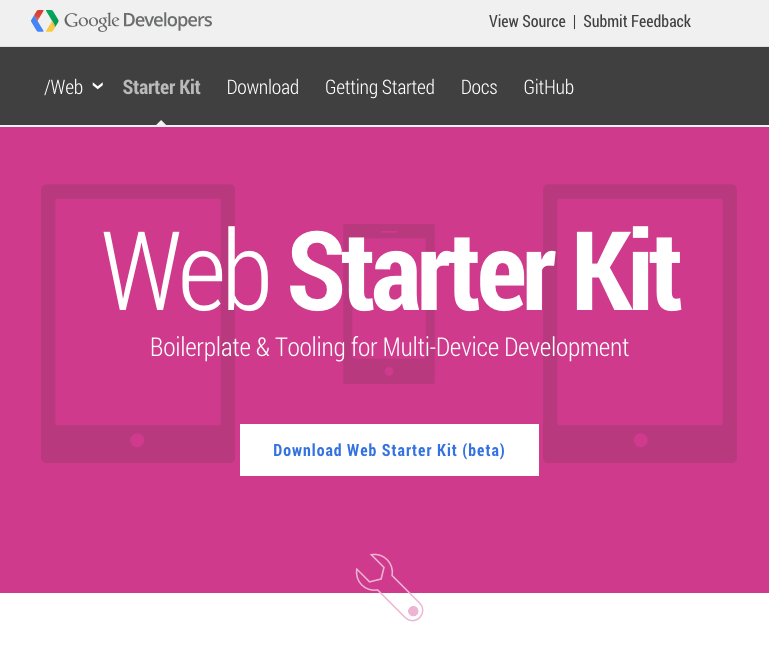
本命のWeb Starter Kitをインストール。
まだベータ版なのね。
白いボタンをクリックしたら最新のzipファイル(web-starter-kit-X.X.X.zip)をダウンロード。
解凍してから次のコマンドでインストール。
$ cd web-starter-kit
$ npm install
$ npm install gulp -g
ここで、エラー発生。
再度sudoを付けて実行する。
$ sudo npm install gulp -g
で、何のことやら分からんうちにインストールが終わったようなので、次の魔法のコマンドを打ち込むと、