「Start a new Android Studio project」
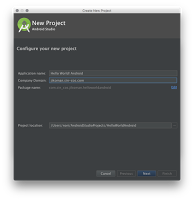
New Project
“Application name”には、「Hello world! Android」など、アプリの名前。
“Company Domain”には、作成者を区別するための一意の文字列。
通常、所有しているDomain名に適当なサブドメインを追加しておけばいいと思うのだが、所有していない場合は、実際には存在しない”example.com”等を利用しておこう。
“Package name”は自動的に入力されるが、編集も可能。これが同じなら同じアプリとして更新される。
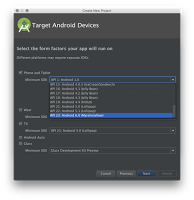
Target Android Devices
対象とするデバイスの種類と最低限必要なAndroid(API)のバージョンを選択する。
Hello world!なんて、どんな端末でも動かないと。と思って「API 1: Android 1.0」を選択。
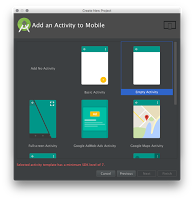
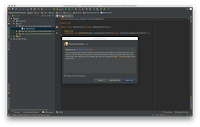
Add an Activity to Mobile
テンプレート”Empty Activity”を選択してみると、
Selected activity template has a minimum SDK level 7.
と表示される。
結局、前の画面に戻って「API 7: Android 2.1 (Eclair)」を選択しなおし。
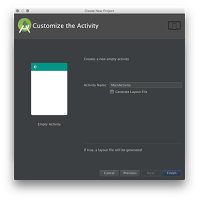
Customize the Activity
Hello world!に、レイアウトなんか要らない?と思いきや、Hello world自体もレイアウト中のテキストボックスなので「Generate Layout File」のチェックは付けたまま「Finish」
プロジェクトの作成完了!
文字列リソースの定義
まずは、文字列「Hello world!」を定義しておく。
これにより多言語対応が可能になるはず。
ツール画面の「Project」から、[app]-[res]-[values]-[strings.xml]を開く。
以下のように、3行目に文字列「hello_world」を追加。
<resources>
<string name=”app_name”>Hello world! Android</string>
<string name=”hello_world”>Hello world!</string>
</resources>
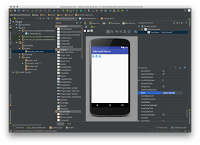
レイアウトの変更
画面レイアウトを編集する。
といっても、テンプレートではほぼ完成状態。
先ほどの文字列リソースを設定してみよう。
ツール画面の「Project」から、[app]-[res]-[layout]-[activity_main.xml]を開く。
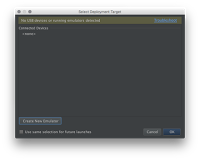
アプリの実行
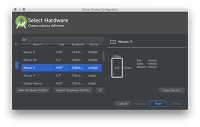
適当な機種を選んで、
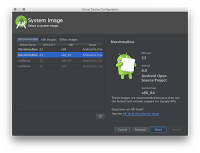
Androidのバージョンを選択。
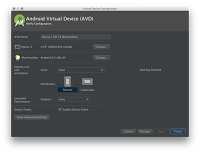
エミュレータの名前など、詳細を決めて、[Finish]
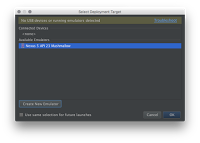
一覧にエミュレータが追加されたので、[OK]
エミュレータが起動され、作ったアプリが実行される。