https://developers.google.com
勉強開始。

https://developers.google.com/web/fundamentals/
お、日本語でウェブの基礎が、、、中は英語ね。。。

https://developers.google.com/web/fundamentals/tools/
まずは、Set Up Environment 環境を構築
Set Up Your Editor エディターを用意
Sublime Text
http://www.sublimetext.com/
Windows,Mac,Linuxで使えるよ。
バージョン3はまだベータだけど、安定してるし、パッケージが使えるのでバージョン3をインストールしてね。
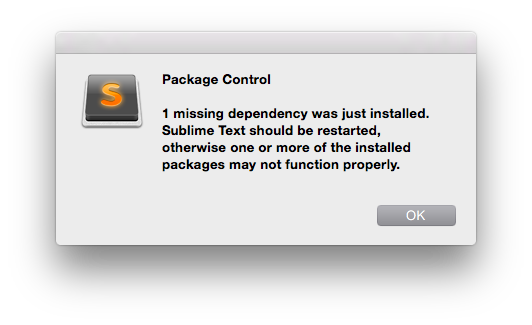
続いてパッケージコントローラをインストール。
Installation – Pakage Control
https://packagecontrol.io/installation
Sublime Text 3を起動して、View > Show Consoleを選択し、次の文字列を貼り付ける。
import urllib.request,os,hashlib; h = ‘eb2297e1a458f27d836c04bb0cbaf282’ + ‘d0e7a3098092775ccb37ca9d6b2e4b7d’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)

時間が掛かるが、上のようなダイアログが出たら、パッケージコントローラのインストール完了。
Tools > Command Pallete…を選択して、Install Packageと入力し、Enter。
お気に入りのパッケージを次のページから探したりしてタイプしてインストール。
https://packagecontrol.io/browse
Set Up Command Line Shortcuts コマンドラインショートカットの準備
MacかLinuxなら、~/.bashrcを編集して好きなショートカットを作れるんですが、面倒くさいのでとばす。
Set Up Browser Extensions Webブラウザの拡張機能を用意
Chromeに、拡張機能をインストール。
Emmet Re:View
https://chrome.google.com/webstore/detail/emmet-review/epejoicbhllgiimigokgjdoijnpaphdp
もう飽きたので、今日はここまで!